What is The Direct Selection Tool in Adobe Illustrator? Plus Why it Should be your Best Friend.
This article will be continuously updated to provide a better end-user experience.
What is the Direct Selection Tool in Illustrator?
The Direct Selection Tool allows you to select multiple or single anchor points, path segments, or an object or objects within a group of objects as well as control the handles on an anchor point.
The Direction Selection Tool and Anchor Point, among other tools, work beautifully together to bring you to create beautiful digital illustrations.
Select a Specific Object/Shape
In this example with the Twitch emblem, I used the Direct Selection Tool to select only the eyes (notice the active highlighted controls in red). There are four shapes in this image:
Background (black)
Outer Chatbox (white)
Inner Chatbox (black)
Eyes (white)
In my Layer, all the shapes above are grouped together. To easily have everything selected, use the Selection Tool. If you want to select everything with the Direct Selection Tool, yes, you can hold shift and select both but it’s easier to use the tools provided that simplify the work (Selection Tool).
Again, to select only the eyes OR any other part, of the emblem use the Direct Selection Tool. This is also important if you want to change the shape, color, or effects of one object/shape and not the whole object.
What is an Anchor Point in Illustrator?
The Anchor Point allows you to control the curve and directions of paths. Using the Direct Selection Tool, click on a path to see its anchor points. For example, a square has four (4) sharp corners and four anchor points. Do you want to adjust a corner to make the leading paths curved? Use the Anchor Point Tool to make sharp corners curved and curved corners sharp! More below!
Select/Adjust the Anchor Point
In the following image, I’m using the Direct Selection Tool to select this anchor point in the Twitch Eye.
I can click and drag this anchor point to distort the shape and as you can see, there are no handles on this anchor point.
Read below to learn how to make both handles appear!
Missing Both Anchor Point Handles or One of the Handles?
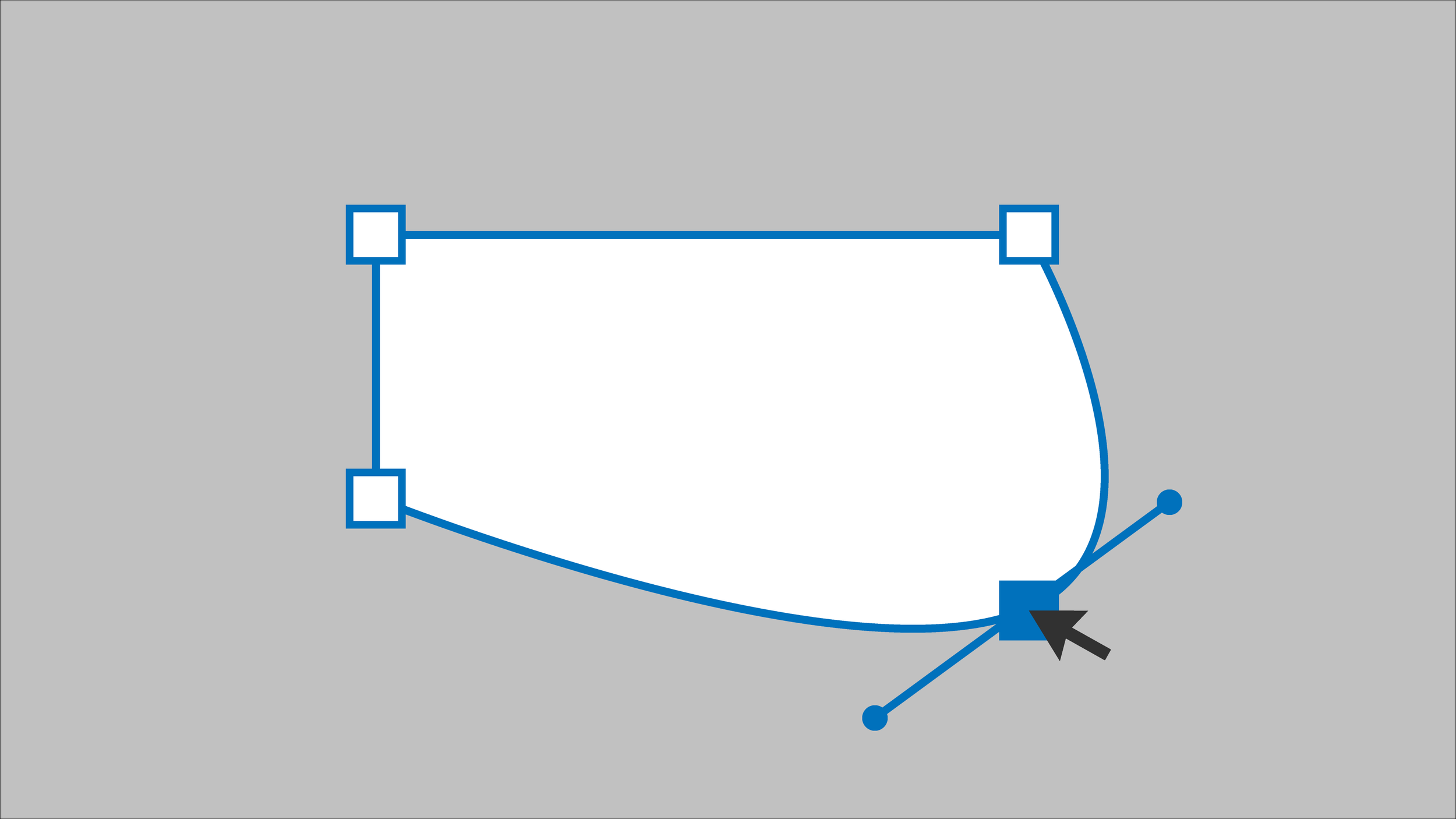
Let’s say you used the Rectangle Tool to make a square. Then you used the Direct Selection Tool to click on one of the corner anchor points and you noticed there are no handles for you to manipulate the path. Just a straight edge. That’s where the Anchor Point Tool works its magic!
Once you select the Anchor Point Tool, click, hold and drag the targeted anchor point and both handles will appear for you to further manipualte the path! If you no longer want the path to be curved, simply click on the anchor point using the Anchor Point Tool and the joining paths will be straighted back out!
Why the Direct Selection Tool Should be Your Best Friend!
The Direct Selection Tool is a vital tool needed to bring your ideas to life. As previously stated, when you want to modify a specific anchor point, use the Direct Selection Tool. Do you want to color a certain part of your graphic? Use the Direct Selection Tool. Do you want to move only 2 of the 10 shapes around? Use the Direct Selection Tool. Do you get the point? You need this tool to be successful in Illustrator.
If you’ve been paying attention to my Instagram story, you saw the process of me making the black iOS icon and the white iOS icon pack that will be available in my store on January 1st, 2023. The Direct Selection Tool along with the others listed below made these icons possible.
Tools Needed to Make Icons
Selection Tool
Direct Selection Tool
Curvature
Anchor Point Tool
Delete Anchor Point
Add Anchor Point
Shape Builder
Eye Dropper
Fill and Stroke
Check Out More Tutorials Below!
This article will be continuously updated to provide a better end-user experience.








How to Customize Your iPhone's Home Screen